Ticha Digital Text Explorer for Colonial Zapotec



About the Project
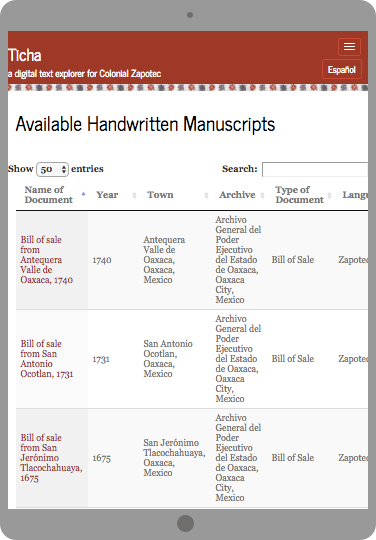
As part of my responsibilities as a digital scholarship intern and web developer, I helped to update and improve many of the College's digital scholarship sites. On the Ticha Project specifically, I helped to not only make the entire site more responsive, but also did extensive work with JavaScript and the Omeka API in order to create a new way for users to interact with the available Zapotec manuscripts. I used DataTables, a jQuery plugin, to display the available metadata, and also allow for easy searching and re-orderering of the information.
This website was also the subject of a presentation by the Ticha team in Madrid at the Hispanic Digital Humanities Association International Conference (Oct 5-7 2015). The title of the presentation was: "Archives, morphological analysis, and XML encoding: interdisciplinary methods in the creation of a digital text explorer for Colonial Zapotec manuscripts."
See the live site here.Technologies Used
JavaScript / jQuery, Jekyll, HTML5, CSS3, Bootstap, Responsive Design, Omeka API, Textual Markup Languages and Text Encoding Standards: XML, XLST, and TEI.
Skills Used
Data Cleaning, Design, Front-end Development, Data Visualization Creation, UX Design, Browser Testing, Quality Assurance.