Carnegie Libraries of Pittsburgh Re-Design


About the Project
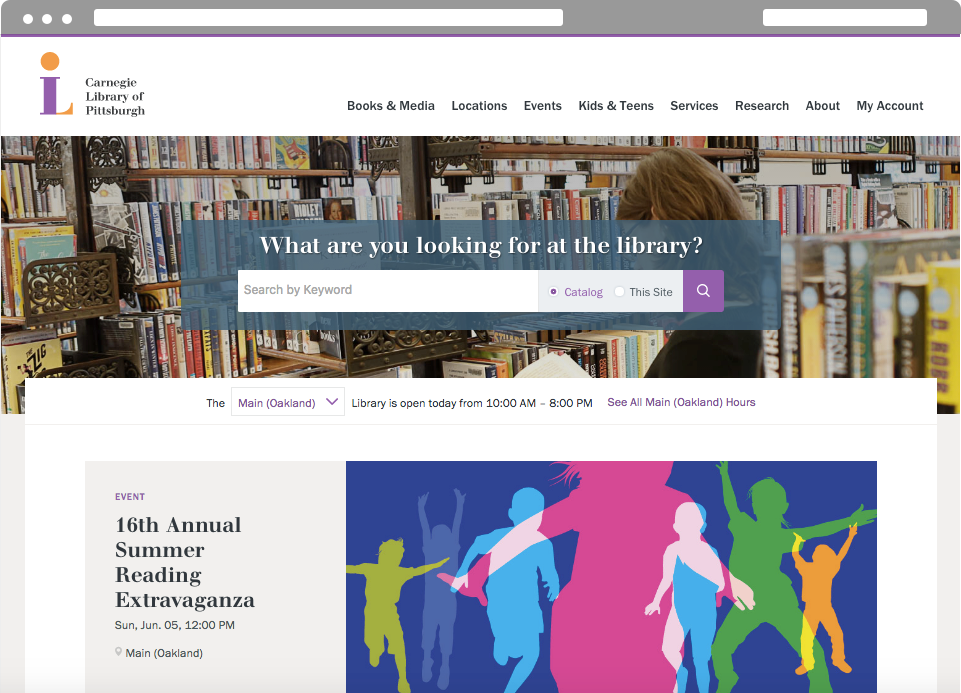
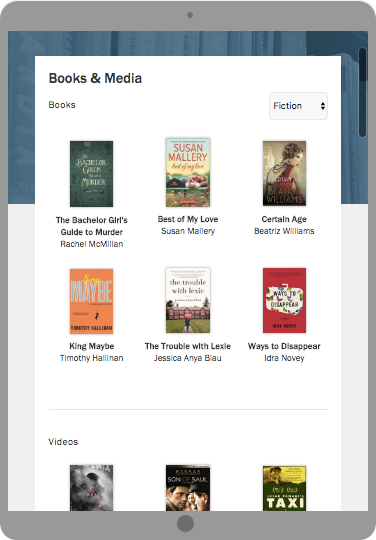
The Carnegie Libraries of Pittsburgh wanted a simple, clean design for their redesign, and full browser compatibility for their diverse array of users. I came in towards the end of the Carnegie Libraries of Pittsburgh website project, but was able to do significant amounts of work on the styling of the site, and also on the browser testing of the site.
See the live site here.Technologies Used
HTML5, SASS, CSS3, CSS Animations, Responsive Design, BrowserStack, Grunt / Gulp, Bower, PHP, Vagrant / Virtual Box.
Skills Used
Primarily: Pattern Library Creation, Site Styling, Browser Testing, Accessibility Testing.
User Testing / Interviews, UX design, Quality Assurance.